
l'interpolation de mouvements avec flashMX
L'interpolation de mouvement permet de déplacer des formes sans la redessiner
Commençons
donc importez une image
fichier---->importer
vectoriser la (voir le tutaurial vectaurisation avec flash mx)
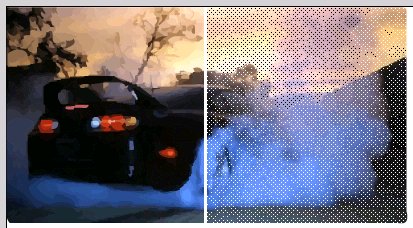
voila pour ma part j'ai choisi cette image qui est vectorisée.

Le principe de notre interpolation:
l'image séparée en 4 va s'assembler toute seule.
Donc pour ce on va couper notre image en 4
utiliser la fleche noir et faites un cadre sur la moitié de l'image puis decaler la un petit peu vers la droite avec la fleche droite de votre clavier
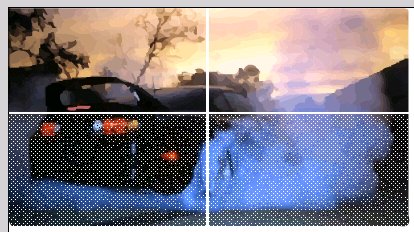
voici le resultat

faite de meme a l'horizontal et déplacer la séléction en appuyant sur la fleche du bas

Bon alors maintenant chose très importante
IL NE PEUT Y AVOIR QU UNE INTERPOLATION PAR CALQUE
donc pour ca selectionner une de vos 4 partie, surligner la entierement puis clic droit et 'repartir vers les calques'
Vous pouvez aussi découpez votre images comme bon vous semble (ex faire des pièce de puzzle etc...)

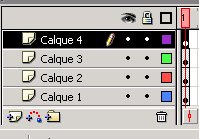
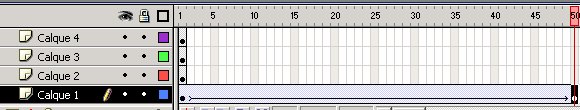
Donc vous avez 4 calques avec dans chaques calques un morceaux de l'image
pour etre sur qu'il y ai bien un morceau dans chaques calques la premiere image de la ligne du temps affiche un point noir
s'il est blanc c'est qu'il n'y a rien dessus
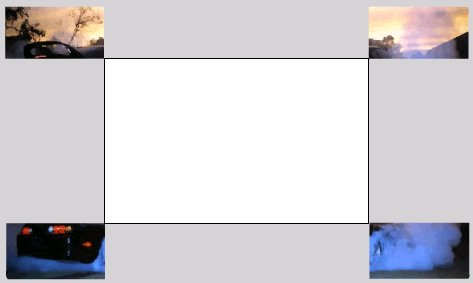
disposez donc vos 4 morceaux comme ceci ils viendront de l'exterieur pour se rassembler vers l'interieur
(notez que quand vous cliquez sur un morceau il se met automatiquement sur le bon calque)

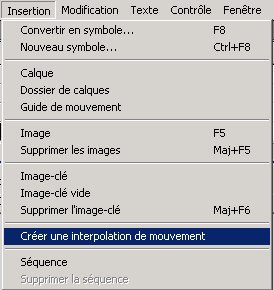
nous arrivons donc au plus interessant.... l'interpolation
selectionnez la 1ere image d'un calque puis en haut faites insertion creer une interpolation de mouvement (ou clique droit )

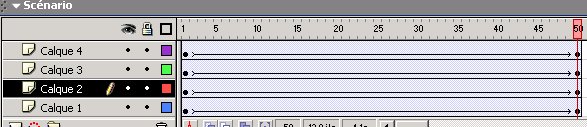
dans la ligne du temps cliquer sur la 50emes images par exemple et clique droit inserer une image clé
cela fait une grande fleche noir sur fond violet
restez sur l'image 50 et placez le morceau corespondant à votre calques à l'endroit ou vous voulez qu'il arrive à la fin de son interpolation
(au centre)

faites de même pour tous les morceaux de votre image

en bas dans votre fenêtre de propriétés vous pouvez regler votre cadence d'images par secondes
j'ai choisi pour celle ci 17
![]()
Et voilà vous pouvez tester votre anim'
mais attention une derniere chose. Si vous la laisser tel quel elle va se repeter indefiniement
si vous voulez que l'animation s'arrete à votre dernière image il faut pour cela
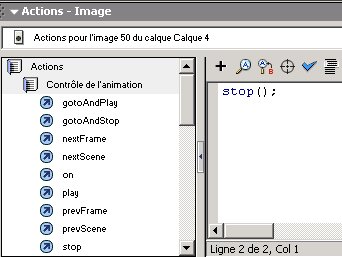
ouvrir votre panneau d'action,cliquer sur la derniere image d'un calque et de mettre un
stop(); dans la partie action script

et voilà la petite interpolation est terminé il est évidement possible d'en faire des bien plus complexe...
voici le résultat
ps il n'y a pas de bouton "revoir l'animation" donc pour la revoir faites clique droit puis actualiser ou cliquer sur l'image et faite lire
nous apprendrons dans le prochain tutorial a creer des boutons lectures, pause replay...

